# Date the work was done
December – January 2021
# Introduction
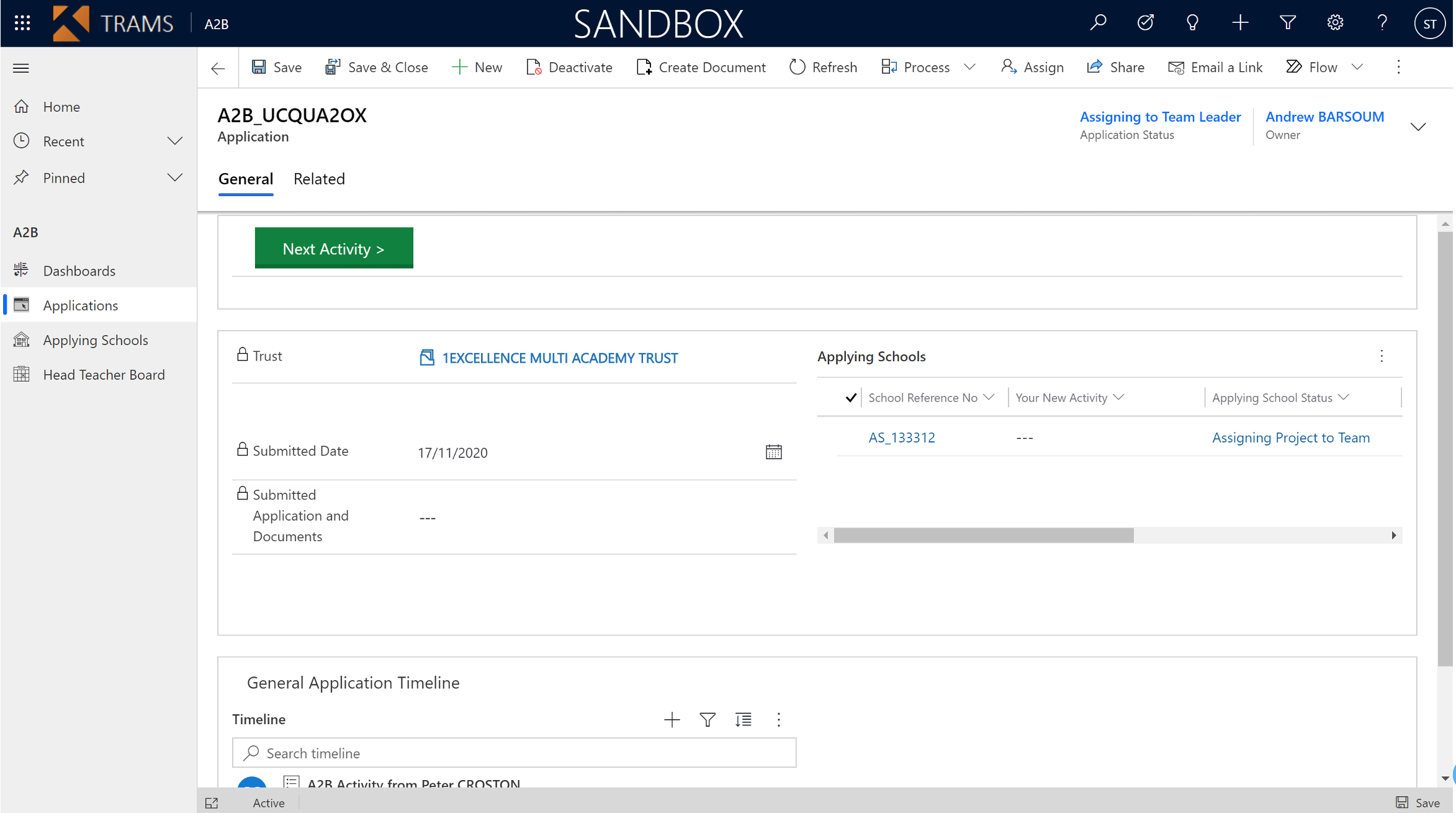
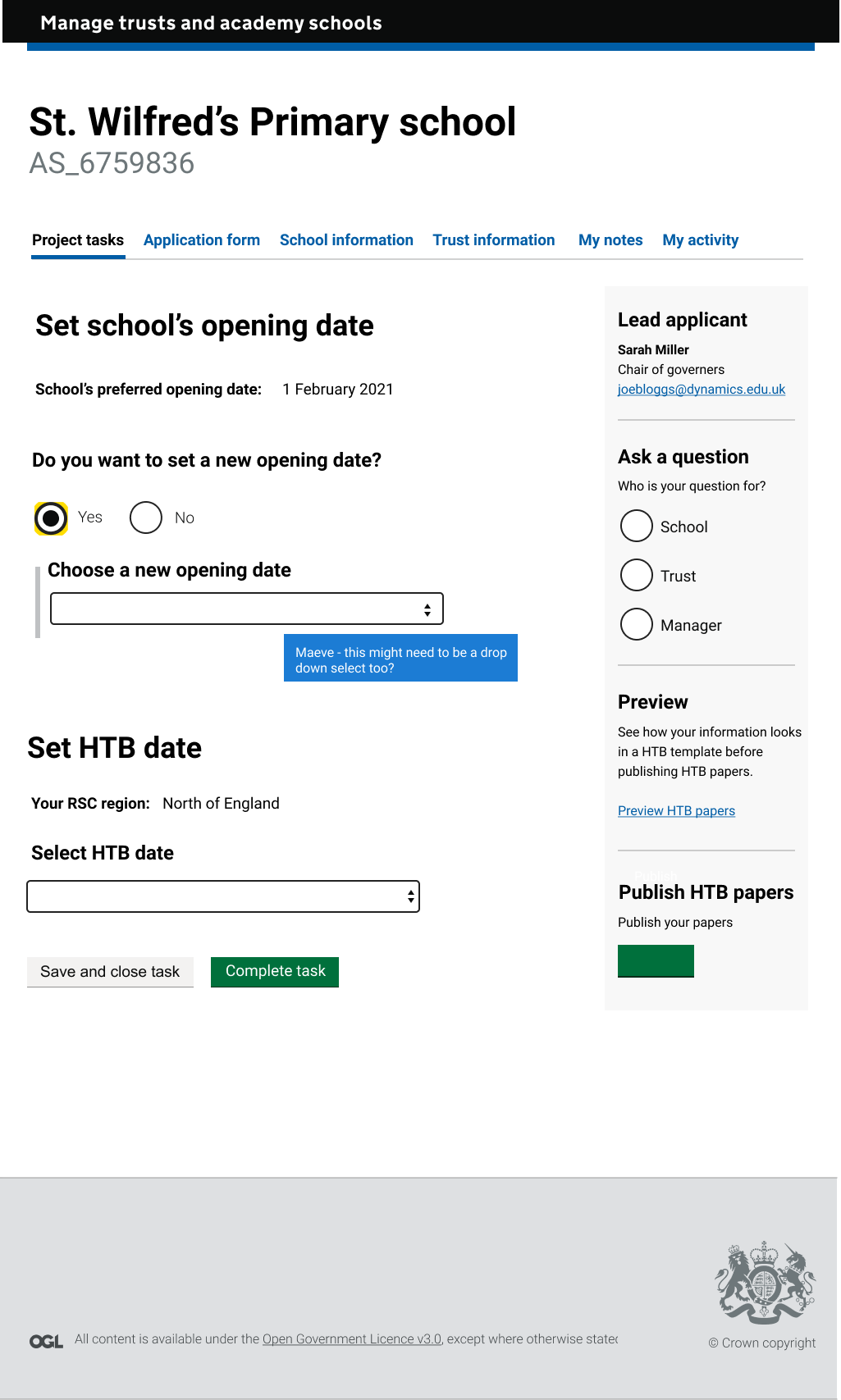
Before this design phase started the service was in private beta with an Apply to Become (A2B) system in TRAMS created using Microsoft Dynamics.
TRAMS Microsoft Dynamics interface

# Understanding TRAMS the service
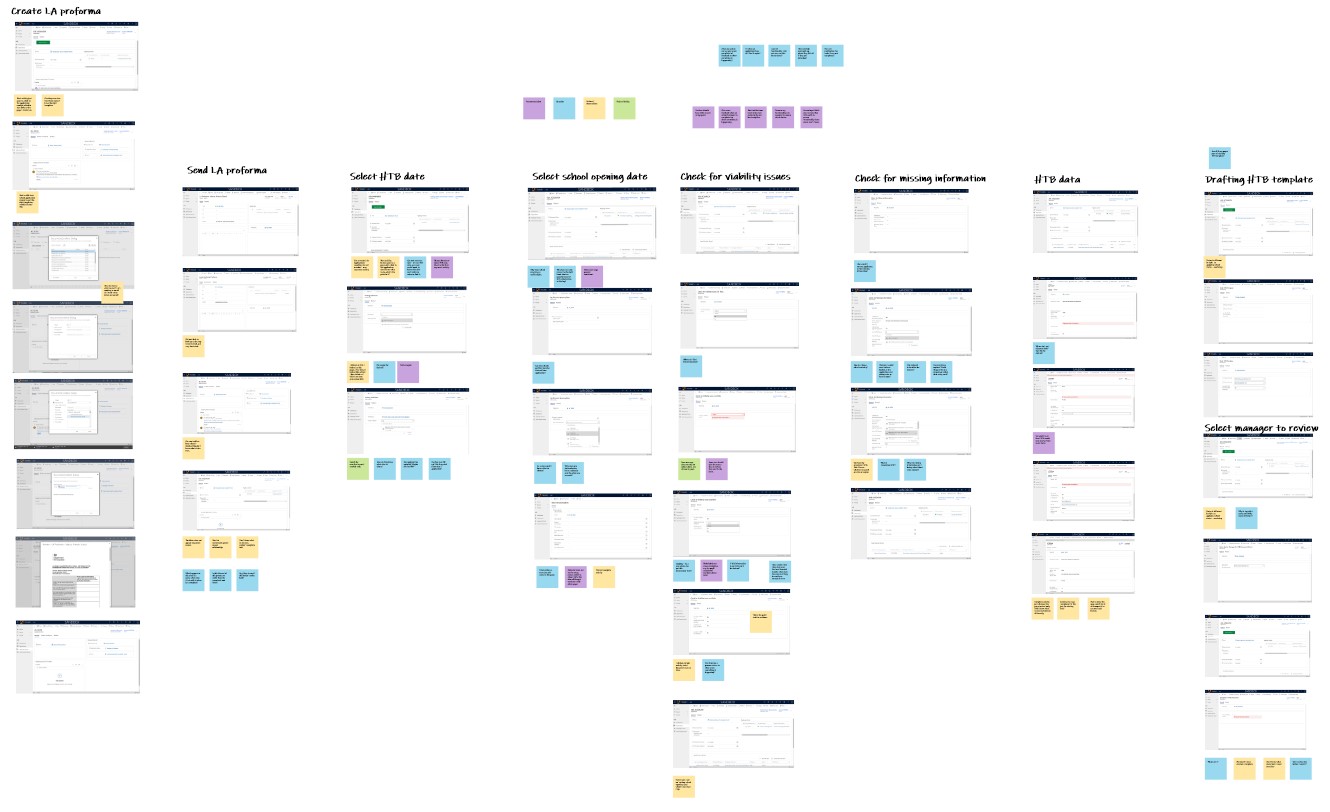
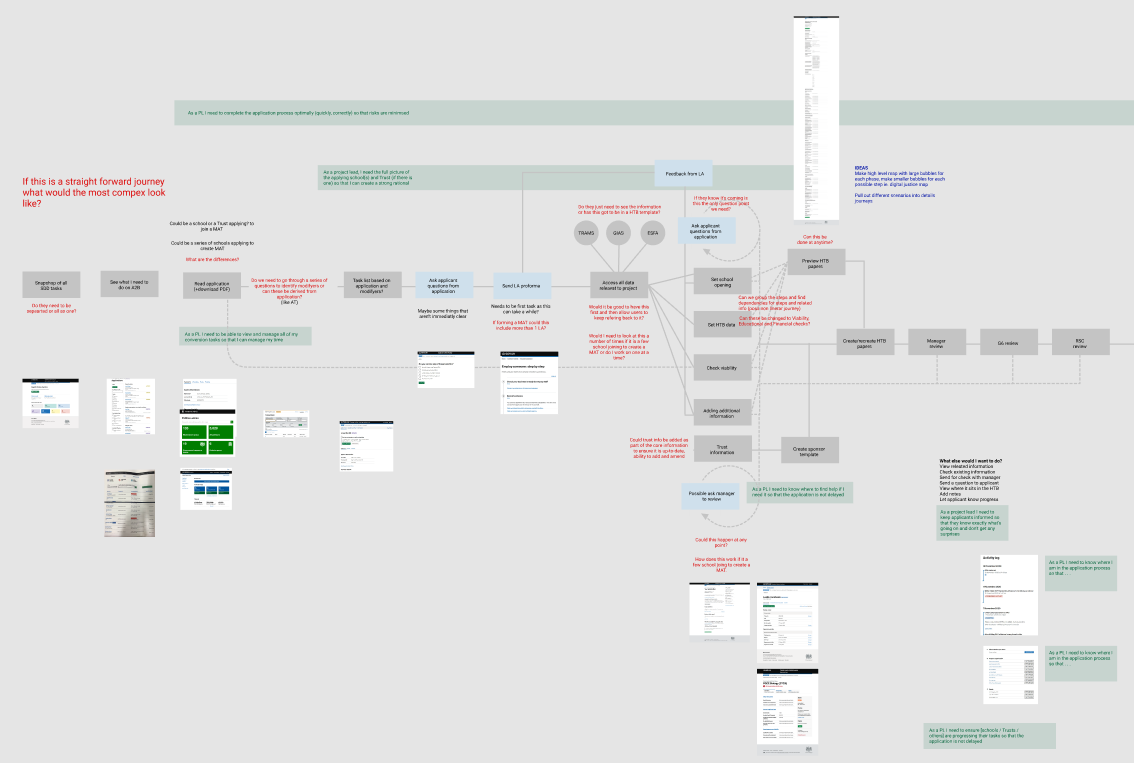
It was important for us to understand the Dynamics system, we did this by mapping out the journey and key tasks on each screen. This was a priority for the team as at this point we were all new to the project.
TRAMS Microsoft Dynamics pages mapped out in MS Whitboard, postits represent key tasks

# Observational study
Our researcher observed users as they processed their projects using the A2B service within TRAMS. Users experienced numerous issues with the service, these include but are not limited to:
- Problems navigating the A2B service and getting lost.
- The Headteacher board (HTB) documents at didn’t align with the way that project leads worked.
- The A2B service failed to produce HTB documents that users would use.
- Users struggled with some interface elements and needed assistance.
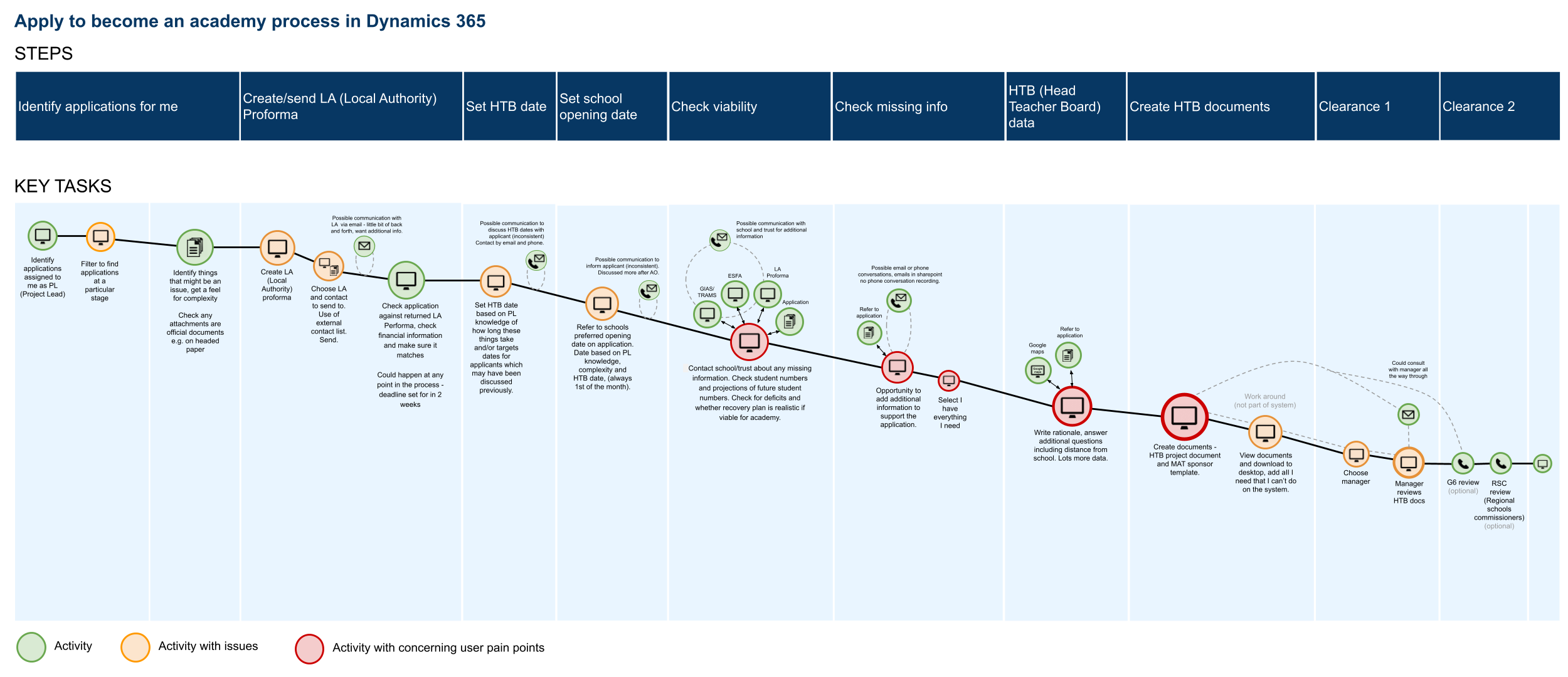
From this research we were able to map pain points to all main tasks in the journey.
View our user research report [PDF]
TRAMS dynamics user journey and pain points

In addition to the user needs created from the observational study we had a team activity to identify useful artifacts and bring together all the user needs from all phases of the project, most of which our team did not have visibility of up until this point.
# Pause and re-designing
After a technical spike carried out by the Academy Transfers team the decision was made to add a GDS compliant interface to the backend technology to ensure we could better meet users need and provide a valuable service. This gave us a new focus and a clear direction of what we could do with the service.
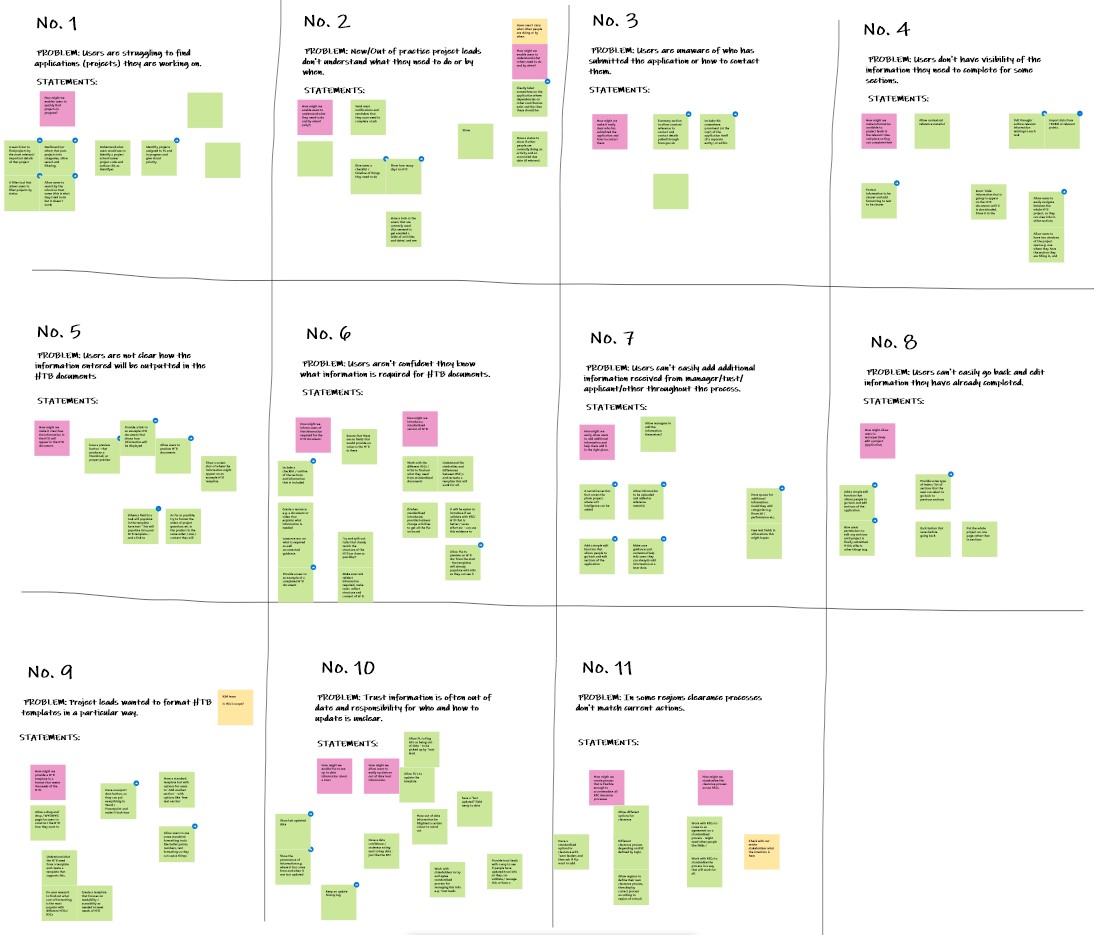
To kick off this new phase of the design process we engaged in a number of activities. One was a ‘how might we’ workshop involving the entire A2B team. We brainstormed ideas on how we could meet key user needs.
’How might we’ group activity board

# Non-linear patterns
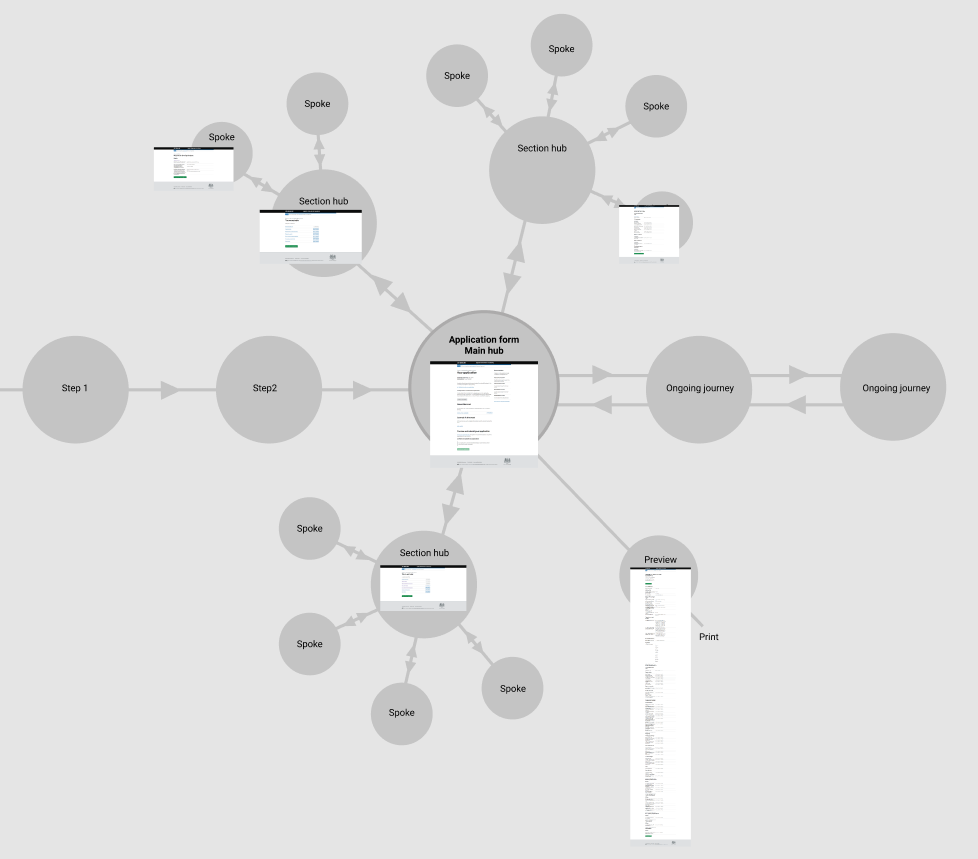
One of the most notable findings from the research was that users needed the ability to input the data for an HTB document in a non-linear manner, and to have the ability to edit previously inputted information. So, we reviewed other services that operated in a similar way, both in Government and in the private sector. This is also included a review of the A2B external service.
Researching non-linear services

Understanding our external service

# Thinking about patterns
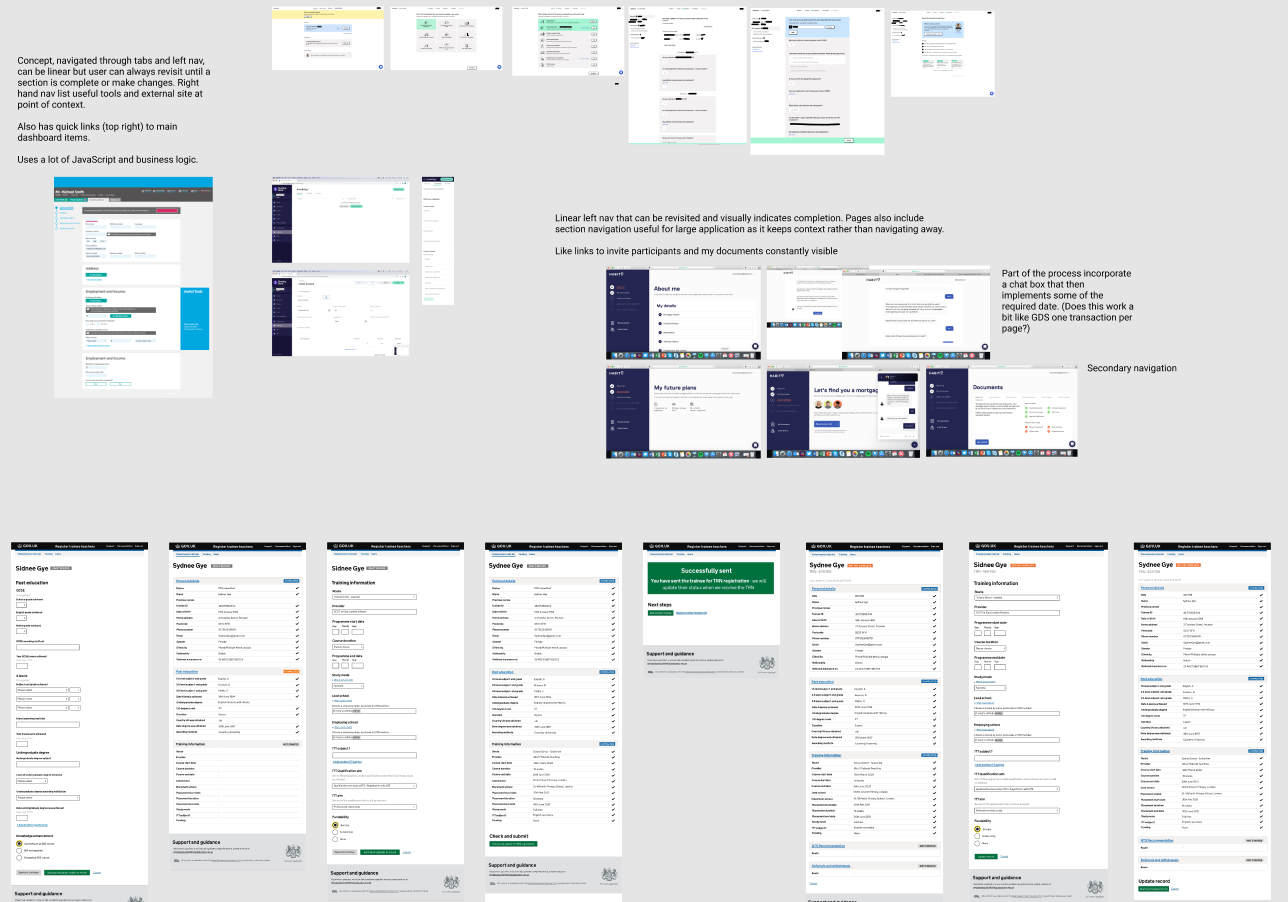
Within the SDD teams we started to share patterns and dashboard ideas in Figma, this early collaboration was to encourage collective working across the teams.
Mapping out a user journey and matching patterns

# Starting to experiment with solutions and patterns
After all this research we were able to start experimenting with GDS patterns and solutions. The following screens were the start of our solution thinking. They changed a lot before we produced something we were confident we could put in front of users.
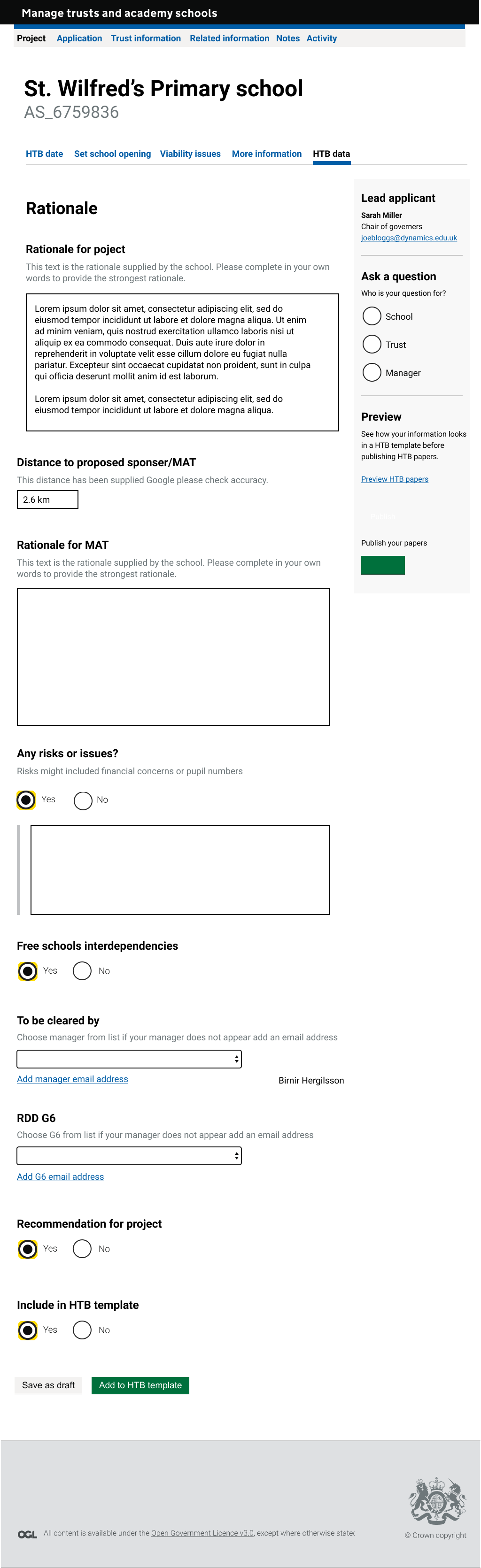
Experimental task list page

Experimental rationale page